728x90

지도 사용해야 할 때 자주 이용하는 카카오 맵 api.
무료여서 개발단계에서 사용하기 좋습니다.
1. kakao developers 가입 및 키발급

카카오 맵 api 를 사용하기 위해서는 먼저 APP KEY를 발급받아야합니다.
우선 내 애플리케이션 메뉴에 접속합니다.

애플리케이션 추가하기를 클릭합니다.

기타 정보들을 입력한 후 저장합니다.

저장 후에 목록에서 클릭하면
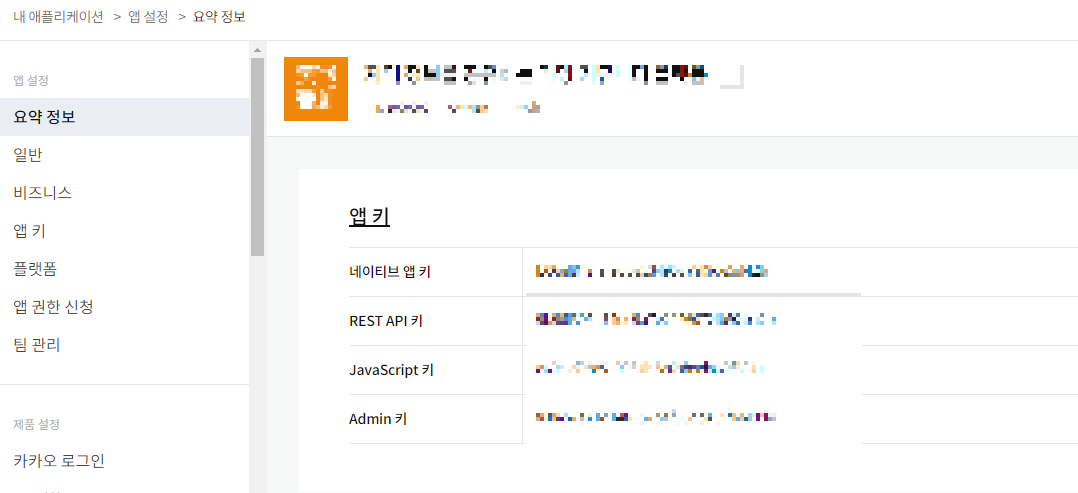
앱 설정 > 요약 정보에 JavaScript 키를 비롯하여
여러 키들이 생성됨을 확인할 수 있습니다.
우리는 JavaScript 키를 사용할 것입니다.
2. 카카오 맵 api 명세를 확인하여 지도 생성

Web 버튼을 클릭하여 API 명세를 살펴봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>지도 생성하기</title>
</head>
<body>
<!-- 지도를 표시할 div 입니다 -->
<div id="map" style="width:100%;height:350px;"></div>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=발급받은 APP KEY를 사용하세요"></script>
<script>
var mapContainer = document.getElementById('map'), // 지도를 표시할 div
mapOption = {
center: new kakao.maps.LatLng(33.450701, 126.570667), // 지도의 중심좌표
level: 3 // 지도의 확대 레벨
};
// 지도를 표시할 div와 지도 옵션으로 지도를 생성합니다
var map = new kakao.maps.Map(mapContainer, mapOption);
</script>
</body>
</html>
먼저 맵 div를 생성하고 api를 import해줍니다.
appkey 의 경우에 발급받은 JavaScript key를 넣어줍니다.
그 다음에 맵 컨테이너와 옵션을 만들고
kakao.maps.Map 호출해서 지도를 생성해줍니다.
주로 지도 생성시에 많은 오류가 발생하는데요.
대부분의 경우 맵 div의 크기 지정을 해주지 않아 생기더라구요.
지금까지 간단한 kakao map api 소개였습니다.
728x90